我对Obsidian的优化修改
Info
这里是我自己对Obsidian的一些配置和更改,以后自己肯定会忘记自己以前做了什么事,写在这里就是为了记录一下,以便以后能想起来。
主题
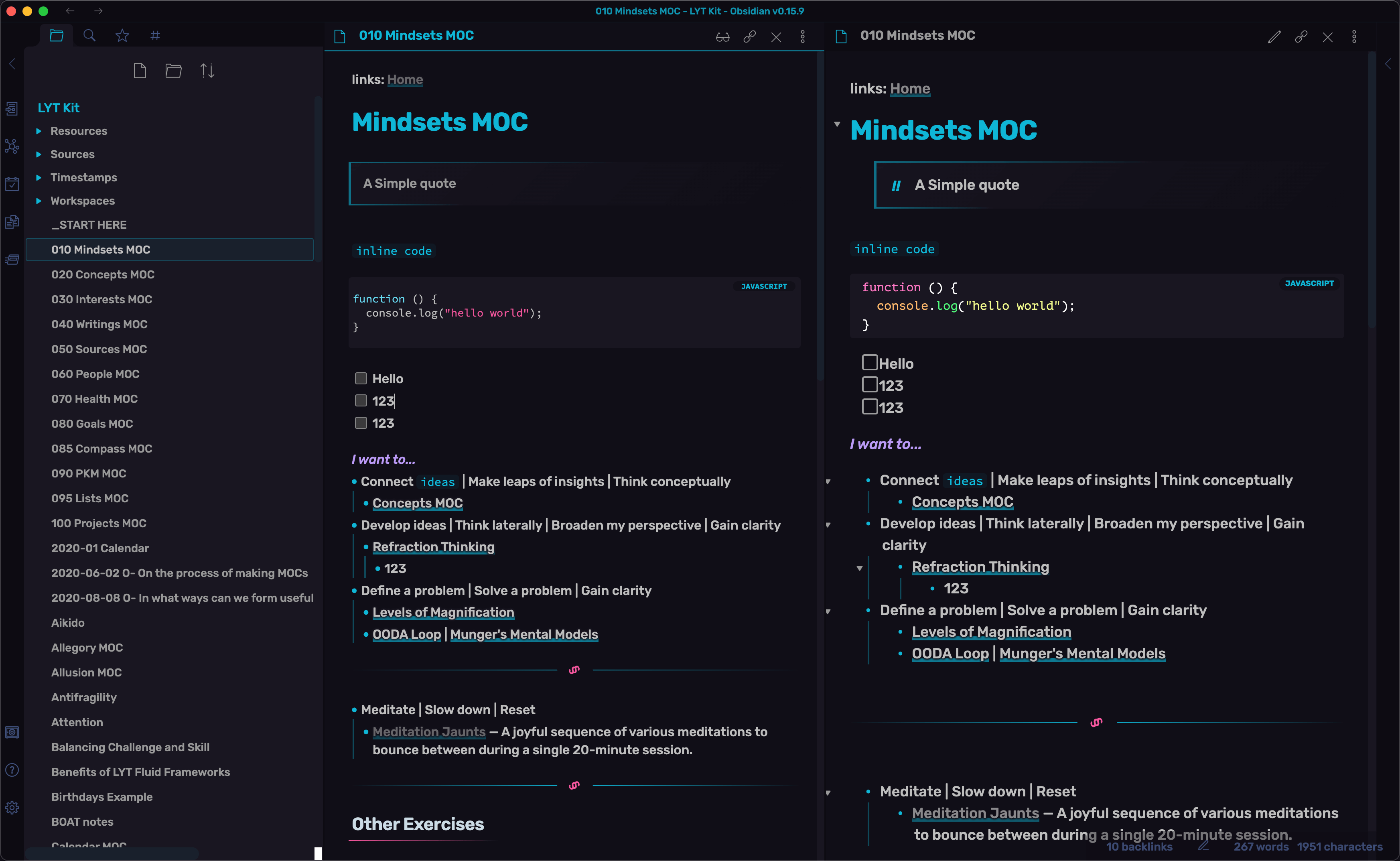
首先我更换了Obsidian的主题,我更喜欢dark的主题。我所用的主题是:Obsidianite。可以在系统外观第三方主题下载。

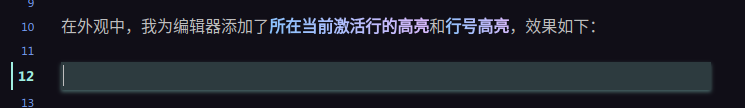
在外观中,我为编辑器添加了所在当前激活行的高亮和行号高亮,效果如下:

代码如下:
%% 激活当前行号 %%
.theme-light {
.markdown-source-view.mod-cm6 .cm-lineNumbers .cm-gutterElement.cm-active {
color: #c34044 !important; /* 高亮行号 */
font-size: 14px; /* 光标所在行行号字号 */
font-weight: bold; /* 光标所在行行号 */
border-left: 2px solid #da474b; /* 添加竖线 */
}
}
.theme-dark {
.markdown-source-view.mod-cm6 .cm-lineNumbers .cm-gutterElement.cm-active {
color: #A0EEE1 !important; /* 高亮行号 */
font-size: 14px; /* 光标所在行行号字号 */
font-weight: bold; /* 光标所在行行号 */
border-left: 2px solid #A0EEE1; /* 添加竖线 */
}
}
%% 激活当前行 %%
.theme-light {
.markdown-source-view.mod-cm6 .cm-line.cm-active {
box-shadow: 0 2px 4px rgba(255, 0, 0, 0.3); /* 红色轻微的阴影 */
padding: 2px; /* 添加内边距以防文本紧贴边缘 */
background-color: rgba(255, 0, 0, 0.1); /* 轻微的红色背景高亮 */
}
}
.theme-dark {
.markdown-source-view.mod-cm6 .cm-line.cm-active {
box-shadow: 0 2px 4px rgba(160, 238, 225, 0.4); /* 荧光绿轻微的阴影 */
padding: 2px; /* 添加内边距以防文本紧贴边缘 */
background-color: rgba(160, 238, 225, 0.2); /* 轻微的荧光绿背景高亮 */
}
}
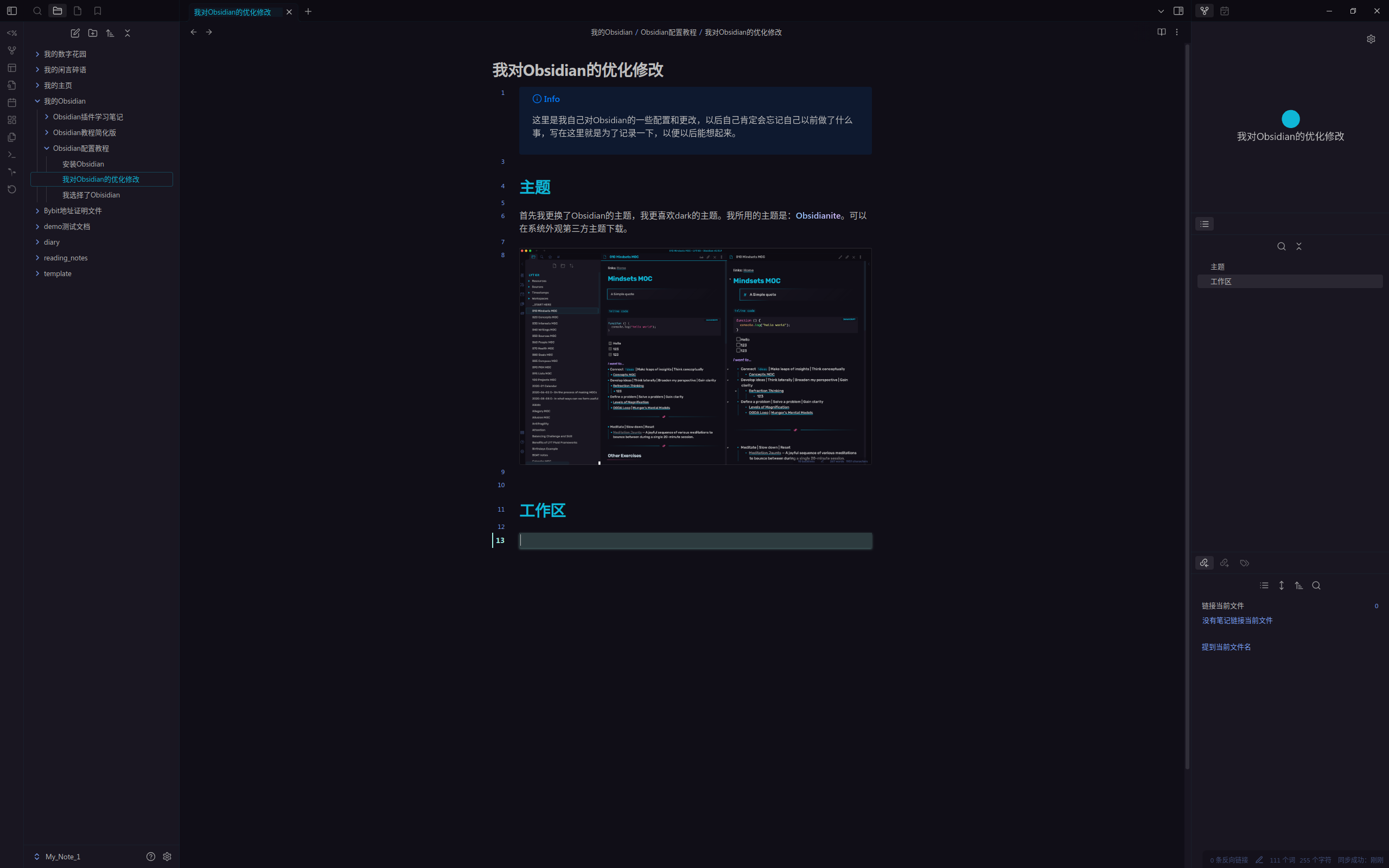
工作区
简单分为三列:1. 菜单,2. 编辑,3. 功能(3.1 局部关系图谱,3.2 标题列表,3.3 双列以及标签)

局部设置
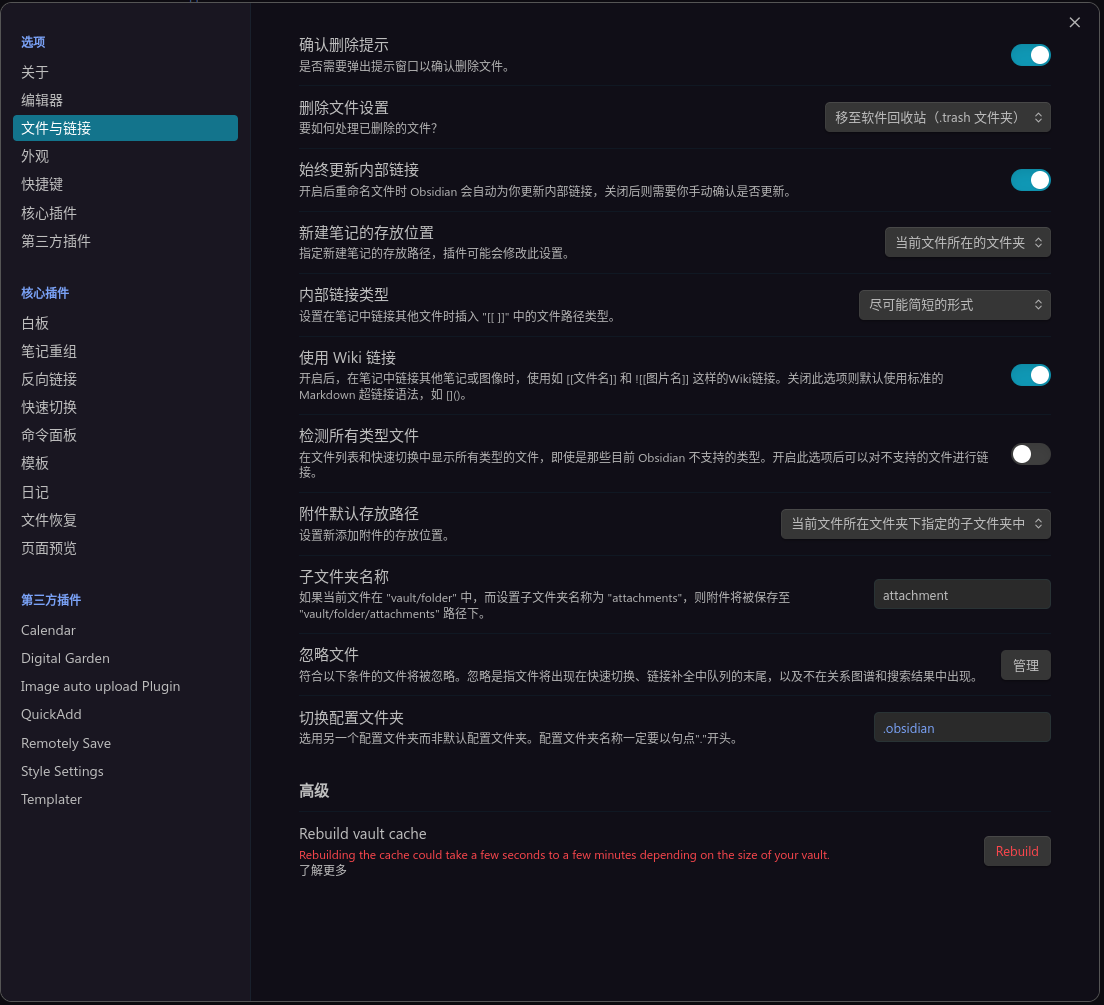
这是文件与链接的设置

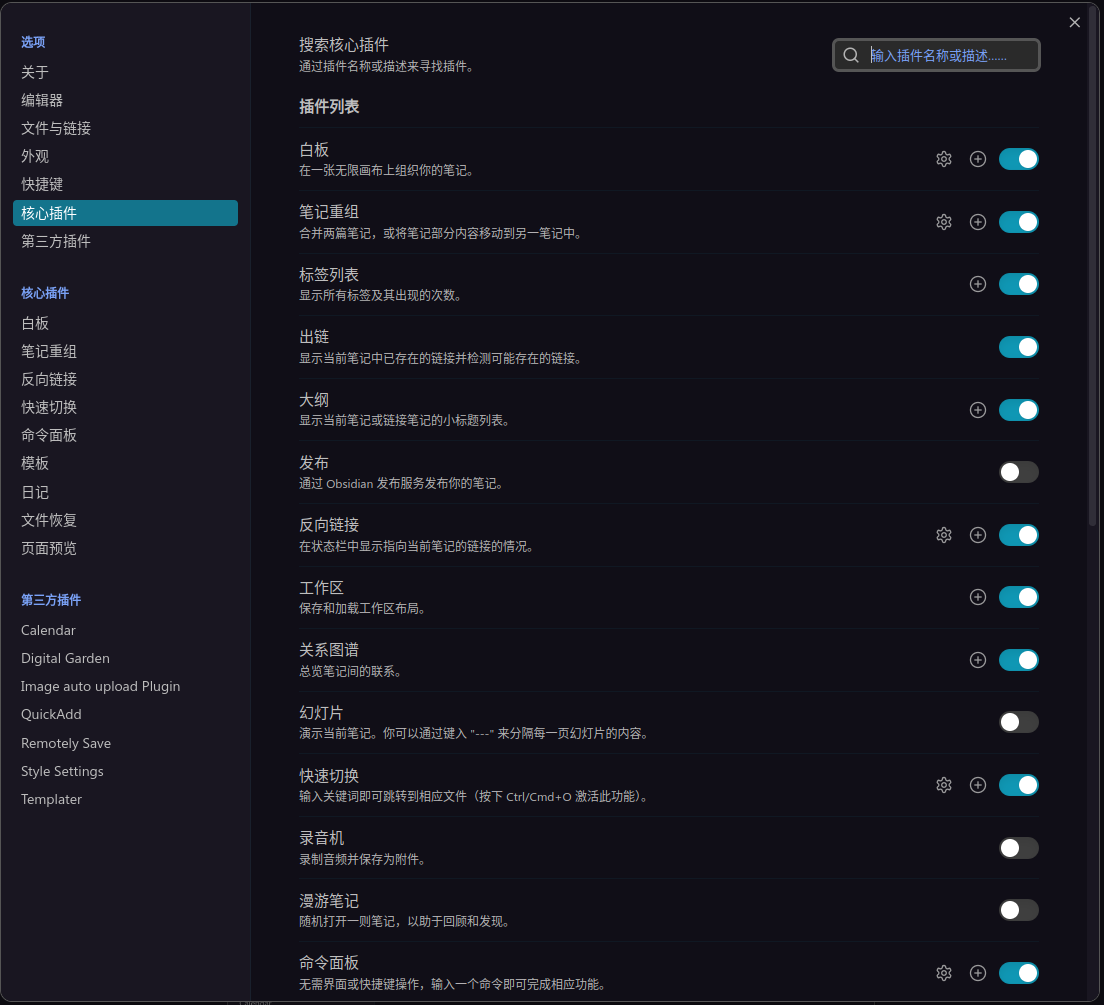
这是核心插件的设置